Form Filling and File Uploads
How to enter data into a website automatically, including the file upload field
This tutorial explains how to do form filling and file uploads with Selenium IDE commands. Form filling is about getting data into a website. Form filling includes uploading documents and images, since the task here is to enter the file path into the file upload box (input type="file"). We have a separate paragraph for File Upload with Selenium IDE below, because file upload field is more tricky then any other form field because of browser security restrictions.
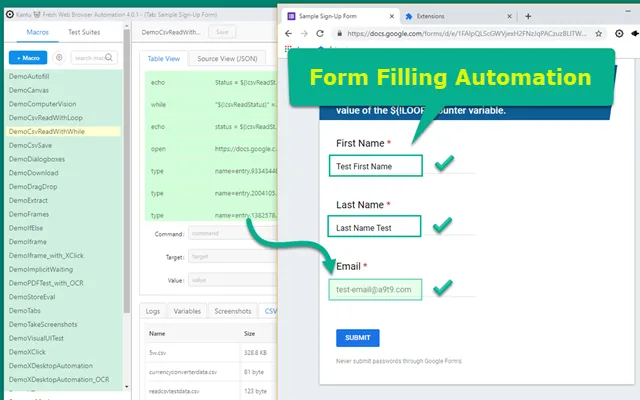
 Example: Form filling with the Selenium IDE TYPE command.
Example: Form filling with the Selenium IDE TYPE command.
When to use what Selenium IDE form filling command?
The table belows shows the best from filling commands. Click the recommended command for more information and example code.
| Area to fill... | Command to use | Comment |
|---|---|---|
| Enter text in input fields (input box, text area) | type | Type is one of the most often used commands. |
| Select an option in a drop down | select | |
| Select an option in a custom-made drop down | XClick*, XType* | Examples: Custom drop-down automation, Unable to select dropdown item |
| Change the status of a checkbox or radiobutton | click | Toggles the status of a checkbox |
| Change the status of a checkbox or radiobutton | check, uncheck | Sets the status regardless of what it was before |
| Upload a file input type="file" (Chrome, Edge) | type | See Selenium IDE file upload below |
| Upload a file input type="file" (Chrome, Edge, Firefox) | XType* | For more details see Firefox file upload below. |
| Edit/Fill text into HTML editors | editContent | For use with rich-text edit controls like TinyMCE. |
| Fill data into the clipboard for copy & paste | store | data | !clipboard* | |
| Get data from the clipboard for copy & paste | ${!clipboard}* | For use with TYPE or any other form filling command. |
(*) These commands are not part of the classic Selenium IDE. They are only available in the Ui.Vision RPA's integrated Selenium IDE++.
Form-filling data from a CSV file
Where does the data to fill in come from? It can be hardcoded in the macro, calculated in the macro or read from a CSV file. Reading data from a CSV file is the by far best option of you have larger datasets, for example a list of customers that you need to enter into a CRM system.
For reading data from a CSV file use csvRead and csvReadArray.
Automating File Upload
To record file uploads, select the file with the file selection dialog as you normally would. Ui.Vision RPA's integrated Selenium IDE++ records it. Just note that for security reasons Chrome and Edge only return the file name and not the file path to the extension. Therefore the file path is always recorded as "c:\fakepath". So after recording, you need to edit the macro and replace c:\fakepath with the real path. For file upload to work, make sure that "Allow access to file URLs" is enabled.
File uploads with Selenium IDE commands. The video also explains how to solve the Chrome issue of the "Not closing file picker dialog".
For more details on how to automate file uploads please see this RPA software forum post: Selenium IDE file upload.
File Upload in Firefox
File upload with Selenium IDE-style commands works only in Chrome and Edge. The Firefox extension API does not support file uploads. But in the Ui.Vision RPA software you can use real user simulation commands (XTYPE and XCLICK) to automate file uploads in all browsers (Chrome, Edge and Firefox). This screencast shows how to do it:
Automating file uploads with GUI automation.
See also
Form-filling is the opposite of web scraping and screen scraping.
Back to the main page of the Ui.Vision RPA Task and Test Automation User Manual.
Anything wrong or missing on this page? Suggestions?
...then please contact us.

