csvSave - Ui.Vision RPA Selenium IDE
csvSave (file name) - Selenium IDE command
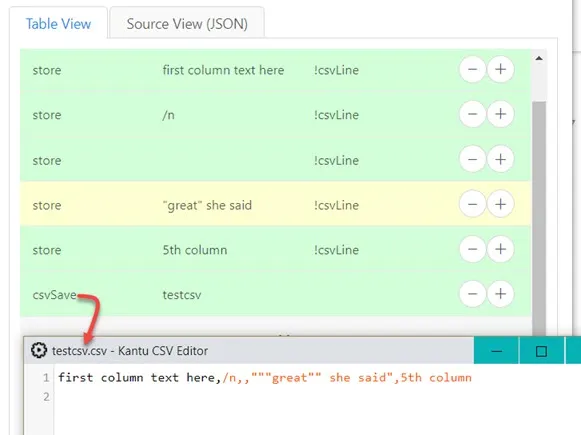
The purpose of csvSave is to store (persist) the value of !csvLine to a CSV file. The file is stored in the browser local storage. You can view, export and delete it on the CSV management tab. If you call csvSave a second time (or in a second macro run) the data gets appended to the CSV file.

Note that when pushing data into !csvLine, you need to store every value separately. Because once csvSave is called, every value that is stored in the !csvLine internal array will get wrapped with “…” automatically (if needed) before saving (see the related forum post).
Important: csvSave and csvRead operate on different CSV files. You can use both in your macro at the same time, but any value added with !csvLine will only modify the file used for csvSave. The data loaded with csvRead is read-only and can only be accessed via the read-only ${!COLx} variables. But you can easily to "re-use" some of the loaded data for the output log file. Just add it to the output CSV file with store | ${COl1} | !csvLine. In this example, we add the value from the first column of the input CSV file to the output CSV file.

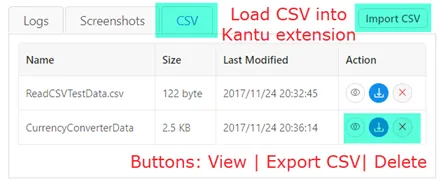
Use the CSV Manager tab to import (load) and export (save) CSV files to and from the Ui.Vision RPA extension. Inside a macro, you can export CSV files from the CSV tab (which stores the data in the Chrome/Firefox local storage) to your hard drive with the localStorageExport command.
NEW: If you have the Ui.Vision RPA FileAccess XModule installed, you can switch the macro storage mode to Hard-Drive Storage. This will also redirect all CSV read and write operation directly to the hard drive. By default, CSV files are then stored in the "uivision/datasources" folder.
csvSaveArray - persist array data as CSV
csvSaveArray | arrayname | csvfile.csv allows you to save the content of an array as CSV file. csvSaveArray stores a 2-dimensional Javascript array as CSV file. Remember that an array index starts with 0 not 1. To read (import) the content of the CSV, use csvReadArray.
csvSaveArray example: See the DemoCsvReadArray demo macro that is installed with Ui.Vision RPA. At the beginning this macro uses csvSaveArray to create a CSV file that is then used as input for csvReadArray.
For a common array use case see this RPA forum post: How to mark a row in a CSV line as processed?
csvSave Example
This short example below extracts two values from the website and stores them in a CSV file called "exchangerate.csv".
| Command | Target | Pattern/Text |
|---|---|---|
| open | https://ui.vision/ | |
| storeText | id=USD | !csvLine |
| storeText | id=EURO | !csvLine |
| csvSave | exchangerate.csv |
Works in
Ui.Vision RPA for Chrome, Firefox, Edge Selenium IDE
Related Demo Macros
DemoCsvReadWithWhile, DemoCsvSave, DemoCsvReadArray
See also
csvRead, storeEval, Web Automation Extension User Manual, Selenium IDE commands, Classic Firefox Selenium IDE.
Anything wrong or missing on this page? Suggestions?
...then please contact us.

