LocalStorageExport - Selenium IDE
LocalStorageExport (name) - new Selenium IDE command
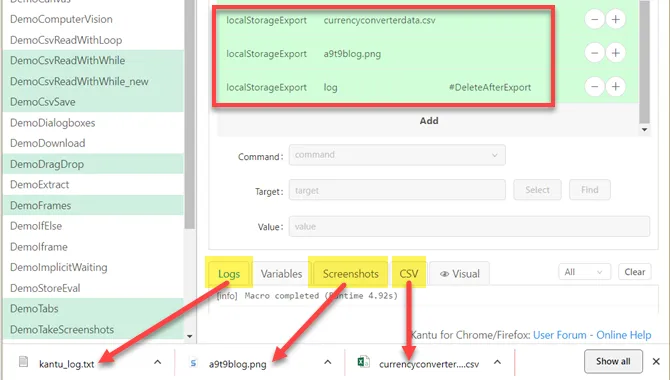
Ui.Vision RPA stores data in the local storage of Chrome/Firefox, and the LocalStorageExport command allows you to save the data from the local storage to your hard drive. From there, 3rd party programs, scripts and batch files can access it easily. You can also use this to download data and then fill it back into a file upload field.
If you add #DeleteAfterExport in the 3rd column, then Ui.Vision RPA deletes the file after the export.

The export folder (where the file is saved to) is always the default download folder of the web browser, it can not be changed from within Kantu. But you can change the download folder in your web browser's settings.
Note that you must use the file extension (.png for screenshots and .csv for CSV files) together with the file name from the screenshot or CSV tab. Otherwise Ui.Vision RPA does not know if you want to export an image or a CSV file. For the log file export use the name "log" (no file extension). The log file is then exported with the file name "uivision_log.txt".
Another method to export the log is to use the command line switch -savelog logfilename. Note that in hard-drive mode the log is automatically persisted (stored) in the /log folder. This is a sub-folder in the XModule home directory.
LocalStorageExport Example
| Command | Target | Pattern/Text |
|---|---|---|
| open | https://ui.vision/ | |
| captureScreenshot | myScreenshot | |
| LocalStorageExport | myScreenshot.png | |
| store | CPU 8081 | !csvLine |
| csvSave | mydata.csv | #DeleteAfterExport |
| LocalStorageExport | log | #DeleteAfterExport |
Works in
Ui.Vision RPA Selenium IDE, Firefox IDE Classic
Related Demo Macros
DemoExtract
See also
storeImage, captureScreenshot, captureScreenshotFullPage, csvSave, Web Automation Extension User Manual, Selenium IDE commands, Classic Firefox Selenium IDE.
Anything wrong or missing on this page? Suggestions?
...then please contact us.

