Visual Web Testing
Functional, Performance, and Regression Web Testing
SeeShell is now Ui.Vision Desktop Automation
March 1, 2019: With Ui.Vision we have merged the SeeShell and Kantu products into one. The new formular is: Kantu (old) + SeeShell = Ui.Vision (new).
All SeeShell PRO and Enterprise users received a free cross-upgrade to the corresponding Ui.Vision Editions. If you did not receive the emails for any reason, please contact us.
If you prefer to continue to use SeeShell for now, no worries. Tech support and documentation for SeeShell is still available until 2021.
Meet the future of QA automation. These days, web development increasingly means a lot of testing in various browsers, making changes and adjustments, refreshing, and retesting, over and over and over again. Sound familiar? And time-intensive? And boring? => Let SeeShell join your testing team.
The way you use SeeShell is to define small UI elements (i.e. a button on page, a link, some text) and save cropped screenshots of them as reference images. Then, SeeShell compares them against what is shown in the web browser at runtime. Therefore, you build a repository of graphic UI elements vs the complex web UI locators/element IDs/CSS selectors of classic web testing tools. SeeShell creates rock-stable test scripts.
Using SeeShell saves time and money: Users even tell us that a SeeShell macro that reproduces a certain bug can be created and run in less time than it takes for a developer to follow a set of written steps to reproduce the same bug.
With SeeShell you can quickly and easily automate functional, performance, and regression testing across any website technology including Java, Flash or Silverlight applets and all AJAX elements. SeeShell’s visual technology allow you to capture exact web page response times for every step of a process.

Automated Testing in progress...
Regression Testing
Regression testing with SeeShell is easy and very flexible. When parsing a web site SeeShell tries to find the test image or text anywhere on the website. This is also called keyword assertion or regression testing. If the image keyword does not exist, SeeShell retries the image search automatically every second until a timeout value is reached. If the image is still not found, SeeShell reports an error. The automatic retry makes web testing websites with AJAX easy and natural. SeeShell tests websites just the same way as a human uses them – visually.
Testing AJAX Websites
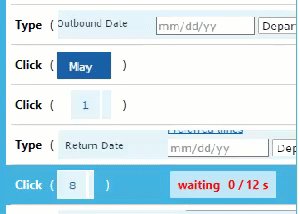
Ajax-driven or JavaScript-heavy sites often require different strategies than when testing a regular site: elements appear, disappear and change at any time. Because of its built-in image recognition “intelligence” SeeShell can automate any AJAX based websites. It can automate absolutely all AJAX elements and even the most complex Javascript features. Tasks that are tricky to code with tools like Selenium IDE and Webdriver, for example selecting a date from a date-picker or waiting for an element to appear, become as easy as taking a screenshot with SeeShell. This allows in-browser testing of even the most complicated AJAX elements, including sliders and drag & drop activity.
Testing Canvas and SVG elements
Historically using record/replay tools to automate SVG testing was not a good option. There are many elements inside an SVG, and most elements in SVG will have same class, which makes it a huge challenge to write a locator to find element - even if you do it manually. Additionally, a small change on the internals will break such a test case again and test case maintenance is cumbersome. This is even more tricky for websites with a lot of dynamic data such as chat or interactive charts like the one you find on D3.js or Angular.js charts.
The good news is testing Canvas and SVG elements is no problem for the visual automation approach of SeeShell. For example, SeeShell can automatically test and visually verify any chart that you find in the D3.js example gallery.
The same is true for testing HTML5 canvas elements. From drawing apps to airline reservation systems ("select your seat"), more and more modern web apps use canvas elements for a great user experience. And SeeShell's visual testing supplies the test automation.
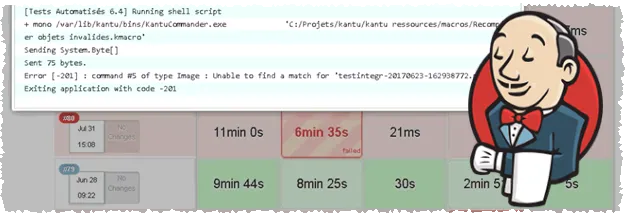
Integrate visual testing with Jenkins automation server
SeeShell visual testing can be integrated in the Jenkins build process, or with any other continuous delivery solution (e. g. BuildBotT, GOCD or Travis CI). The integration is done either via the command line or with powerful and easy to use SeeShell API. Any scripting language can be used for starting SeeShell via the API. The documentation includes Powershell example code for Jenkins and tech support can help in case of any problems.

Automated visual testing with Jenkins and SeeShell (Jenkins logo used with permission, CC BY-SA 3.0)
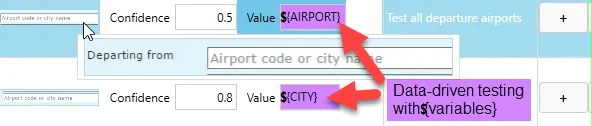
Data-Driven Testing
SeeShell has built-in support for table-driven testing with its ability to read all csv formatted files (tables). No additional coding or scripting is required. You can use any numbers of columns, and all kinds of column content is supported (including full Unicode support). The number of table columns is automatically detected.

Record & Replay with the Image recording wizard
In web testing, time is money. You can easily record your test macros with the built-in recording wizard. You can also edit, copy & paste and modify the screenshot macros with the powerful SeeShell editor. The visual macro editor makes test case maintenance easy – and even fun.
Test with Google Chrome and other browsers
The current SeeShell version uses the most popular web browser for testing: Google Chrome. SeeShell uses the original Chromium as its web browser engine and combines it with its image recognition technology and API. This approach is future proof: SeeShell’s visual approach means you are not limited to a certain browser. Future SeeShell updates (later this year) will add support for cross-browser performance testing with Firefox, Edge, Opera,… essentially any browser available. And all that without changing your test macros. Because, again, SeeShell automates the test visually it is ideally suited for cross-browser testing. (If you purchase SeeShell PRO now, the price include free upgrades to the cross-browser editions once it is available, you do not have to pay again for this feature).
Multi-Threading – run many tests at once
The SeeShell API enables you to run and control up to 100 browser instances at once (only limited by system resources). Technically speaking, SeeShell has full “multi-threading” support. And SeeShell instances can run headless.
SeeShell Web Testing FAQ
Questions related to SeeShell's use for quality assurance and test development.
What if the UI object I am clicking on moves 2 pixels over?
SeeShell works like a human. It looks for the image everywhere on the screen. As long as the image is anywhere on the page, it will be found. By default (and for performance reasons) SeeShell looks on the visible part of the screen only (= what you see in your browser screen). You can add the SearchImageInWholePage parameter to make it search the whole website.
TopWill the macro break if there is adaptive layout on the website?
It depends:
(1) If, as in most cases, all the adaptive layout does is to move the buttons/images to a different place,
then all works fine. SeeShell will find the image anywhere on the screen.
(2) But if a button (or whatever image you look for) drastically changes its size or even disappears, then yes, the macro would be break.
Example: If a navigation menu collapses to the ☰ symbol, this will break the script.
What about smart waiting?
...so if I click the "login" button and then it takes 1 to 5 seconds to get to the next page, does this framework have intelligent waits? or does it rely on something like "Thread.Sleep(5000)"?SeeShell supports smart waiting by design! Essentially it looks for the image non-stop and does not continue until the image is found. Pretty much like a human user. By default it waits up to 10 seconds. You can adjust this timeout to any value, either globally for all macro or for a specific command. For example, you will need to extend this value when waiting for the result of a flight search on Expedia or for a longer file upload to complete. In all cases this is smart waiting, and not a hard-coded delay.
TopCan I use best practices like the "Page object model"?
... so that if I develop thousands of tests and then someone changes how the "login" screen works, I can simply update 1 object instead of updating 1000s of macros? For this we have the API: You can split your image macros in sub-tasks like "Login" or maybe "Upload Image" and then mix & match those macro with the Playcommand:
- SeeShell.Play ("Login.see")
- SeeShell.Play ("Upload image.see")
- SeeShell.Play ("Logout.see")
How does the screenshot-driven SeeShell Browser Automation tool compare to Selenium IDE?
Are you already using Selenium IDE? Selenium, Sikuli and WebDriver are great (that is why we created the open-source Selenium IDE for Chrome), but consider adding SeeShell to the mix and reduce test development and maintenance time greatly. SeeShell combines a powerful Scripting API and great usability with the no-compromise computer-vision approach of Sikuli into one powerful visual testing software for web testers and web developers. Note that unlike Sikuli, you can run many instances of SeeShell at once and in the background. SeeShell does not take over your desktop and SeeShell can run in headless mode. Its API makes it ideal for data-driven automated regression and performance testing as part of continuous integration (CI) projects.
Top