WaitForElementPresent, WaitForElementToLoad - Selenium IDE
WaitForElementPresent and WaitForElementToLoad - Selenium IDE command
WaitForElementPresent and WaitForElementToLoad are no longer needed with Ui.Vision RPA for Chrome and its implementation of the Selenium IDE commands. Just like webDriver, the new Ui.Vision RPA IDE uses implicit waiting.
Sometimes elements take their time to appear on a page when you are navigating through pages or clicking on buttons or doing something else. The typical example here would be a button click that triggers an ajax call to the backend, and some time later the web page is updated. In the classic Firefox Selenium IDE "waitForElementPresent" command was used to pause selenium playback while targeted element is not present on the page. Once element appears on the page, selenium would continue executing next command.
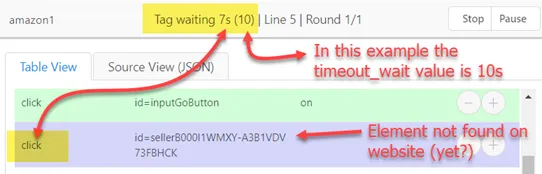
Now: An implicit wait tells WebDriver/Selenium IDE to poll the DOM for a certain amount of time when trying to find an element or elements if they are not immediately available. In webDriver code this looks like driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);. In Ui.Vision RPA for Chrome you can set the default timeout in the settings page and also change it on a per macro basis with the Store | new value | !TIMEOUT_WAIT variable:

Alternative "Wait for element" method
If the HTML element that we want to wait for is visible on the website (e. g. a button) there is another option: The visual GUI testing commands visualAssert and visualVerify can be used to wait for a page element to appear. Since the visual "wait for element" solution does not rely on any HTML internals, it works with even the most complex web apps and desktop apps.
Implicit Waiting Example
| Command | Target | Pattern/Text |
|---|---|---|
| open | https://some url to generate a link.com/ | |
| store | 120 | !TIMEOUT_WAIT |
| Assume website needs some time to display the link (e. g. ajax call) | ||
| Ui.Vision RPA Status Display: Waiting for element to load (up to 120 seconds) | ||
| click | link=Download link ready! | |
Works in
Ui.Vision RPA for Chrome Selenium IDE, Ui.Vision RPA for Firefox Selenium IDE, Firefox IDE Classic
Related Demo Macros
Demo-Autofill, Demo-Frame
The ready-to-import-and-run source code of all demo macros can be found in the Open-Source RPA software Github repository.
See also
storeEval, Web Automation Extension User Manual, Selenium IDE commands, Classic Firefox Selenium IDE.
Anything wrong or missing on this page? Suggestions?
...then please contact us.

